티스토리 뷰
* 본 게시글은 <HTTP 완벽 가이드> 서적을 읽고 정리한 글입니다
# 웹서버
https://sedangdang.tistory.com/110?category=1011258 (참고)
Java Spring 공부 정리 - 1 | 웹 서버, WAS 기본
sedangdang.tistory.com
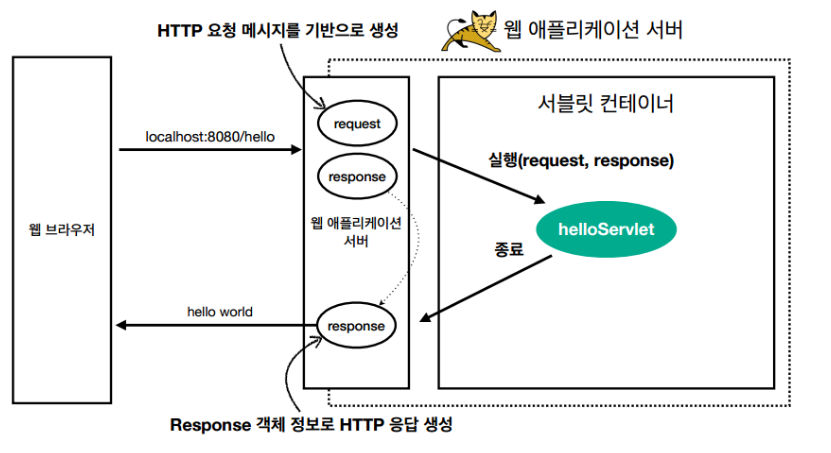
웹 서버(Web Server) + 웹 애플리케이션 서버(Web Application Server)의 구성
웹서버는 HTTP 기반, 정적 리소스 제공하는 역할 (APACHE, NGNIX)
웹 애플리케이션 서버는 HTTP 기반, 애플리케이션 로직을 수행하는 역할 (Tomcat)
<웹 서버가 하는 일>
1. 커넥션을 맺는다 - WebServlet 연결하기
2. 요청을 받는다 (HttpServletRequest)
3. 요청을 처리한다
4. 리소스에 접근한다
5. 응답을 만든다 (HttpServletResponse)
6. 응답을 보낸다
7. 트랜잭션을 로그로 남긴다

# 프록시 (프락시)
[웹 프록시 서버는 클라이언트의 입장에서 트랜잭션을 수행하는 중개인이다]
-> HTTP 서버는 웹 서버이기도 하고 웹 클라이언트이기도 하다.
- 웹 클라이언트에서 볼 떄는 서버처럼 동작하면서 요청 메시지를 받고 응답 메시지를 돌려준다
- 웹 서버에서 볼 떄는 클라이언트처럼 동작하면서 요청 메시지를 보내고 응답 메시지를 받는다
<왜 프록시 서버를 사용하는가?>
1. 컨텐츠 필터링 (성인 컨텐츠 차단 등)
- 예전에 학교 컴퓨터실에서 플래시게임 사이트 접속이 안되던 이유가 프록시 서버 때문이다
2. 보안 방화벽 - 접근제어
- 네트워크 안에 들어오는 흐름을 통제할 수 있다. (네트워크 접근이 특정 프록시 서버를 통해서만 이뤄지도록 제한)
- 네트워크 패킷 검열 및 필터링.
3. 웹 캐시
- 자주 찾는 문서의 사본을 관리, 저장하고 요청시에 빠르게 제공한다.
(웹 서버까지 요청이 가지 않으므로 부담도 적고 시간단축 굿)
4. 익명화 프록시
- HTTP 메시지에서 신원을 특정할 수 있는 특성(쿠키, IP주소, 세션 아이디 등)을 제거해줌으로써 개인정보 보호, 익명성 보장. 특히 "IP주소"를 제거함으로써 익명성 제공
- 어떤 사이트를 거쳐 접속했는지를 감추기 위해 Referer 헤더 제거
- 프로필, 신원정보 제거 위해 Cookie 제거 등..
- 지역접속 제한 우회에 널리 사용된다..
<프록시와 VPN의 차이?>
프록시 서버: 데이터를 암호화하지 않음 - 중개의 역할을 수행할 뿐
VPN: 데이터를 "암호화"하여 보안성 향상.
<프록시와 게이트웨이의 비교>
프록시 - 동일 프로토콜로 연결. 필요에 따라 내용 수정 가능
게이트웨이 - 서로 다른 프로토콜 간을 변환시켜주며 연결, 내용 수정 X
<프록시 서버의 위치에 따른 역할 구분>
1. 출구 프록시
- 로컬 네트워크와 인터넷 사이. 로컬 네트워크 출구에 프록시 서버를 배치한다.
- 내부 네트워크로 들어가는 트래픽 제어. 방화벽 / 컨텐츠 필터링 등 역할 수행
2. 접근(입구) 프록시 (Forward Proxy)
- 클라이언트로부터의 요청을 종합적으로 처리하기 위해 입구(ISP 접근지점)에 프록시 서버를 배치한다
- 캐시를 사용해 다운로드 속도 개선하는데 주로 사용
(입구, 출구가 뭔차인지 사실 봐도 모르겠다.)
* ISP (Internet Service Provider)
개인이나 기업체에게 인터넷 접속 서비스, 웹호스팅 서비스 등을 제공하는 회사 (SK, LG, KT)
3. 대리 프록시 (Reverse Proxy)
- 네트워크 가장 끝에 있는 웹서버 바로 앞에 위치하여 웹 서버로 향하는 모든 요청을 처리하고 필요할 때만 웹 서버에게 자원을 요청한다.
- 웹 서버 앞에 프록시 서버를 배치함으로써 보안 기능 추가, 캐시 추가로 속도향상 등 기대
- 대리 프록시는 웹서버의 이름과 IP주소로 스스로를 가장하기 때문에 모든 요청은 대리 프록시로 가게된다
4. 네트워크 교환 프록시
- 네트워크와 네트워크 사이에 프록시 서버를 배치한다
- 캐시를 사용해 속도향상 기대
보면 다 그게 거기서 거기인 것 같은데
사실 뭐 중요한가 싶다.
<프록시 서버의 선택방법>
1. 부하 균형 (load balancing)
- 부하를 분산하기 위해 부모 프록시의 작업량 수준을 확인하여 부모 프록시를 고른다
2. 지리적 인접성에 근거한 라우팅
- 원 서버의 지역을 담당하는 부모 프록시 서버를 선택한다
3. 프로토콜/타입 라우팅
- 특정 URI에 근거하여 다른 부모 프록시나 원 서버로 라우팅한다.
4. 유료 서비스 가입자를 위한 라우팅
- 웹 서비스 운영자가 프리미엄 서비스를 가입해 캐시 서버에 등록되있다면 해당 URI는 캐시나 압축 엔진으로 라우팅될 수 있다.
옆길로 잠시 새는
# CDN 이란 무엇인가?
CDN, Contents Delivery Network. 콘텐츠 전송 네트워크.
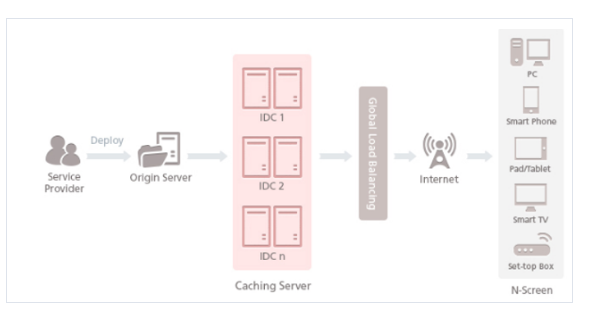
콘텐츠 전송 네트워크 (Content delivery network 또는 content distribution network (CDN))는 콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에 데이터를 저장하여 제공하는 시스템을 말한다.
인터넷 서비스 제공자 (ISP)에 직접 연결되어 데이터를 전송하므로, 콘텐츠 병목을 피할 수 있는 장점이 있다.
<위키피디아>
즉, 자주 사용하는 콘텐츠들을 캐시 서버에 저장해뒀다가 빠르게 뿌려주는 기술이다.
해외같이 매우 멀리 떨어져있는 서버에 접근하려 할 때, CDN을 이용하게 되면 나랑 가장 가까운 CDN 캐시서버에 접근해 콘텐츠를 가져가면 되므로 빠른 속도 향상을 기대할 수 있다.
대용량 콘텐츠 다운로드, 스트리밍 서비스 등 매우 광범위하게 사용되는 기술.
AWS와 더불어 한번쯤은 들어봤을 법한 기술

https://www.cloudflare.com/ko-kr/learning/cdn/what-is-a-cdn/
위 사이트에 잘 정리되있는 것 같다.
<CDN 사용의 이점>
1. 웹사이트 로드 시간 개선 - 부하 균형 or 인접 CDN을 사용하면서 페이지 로드시간 개선
2. 웹사이트 보안 개선 - DDOS 공격 완화 가능 (원 서버로 직접 공격이 가지 않기때문)
3. 대역폭 비용 절감 - 원 서버의 트래픽은 줄어드는 효과가 있기때문에 호스팅 비용도 절감
4. 콘텐츠 가용성 및 이중화 - 프로모션 기간 등 사람이 매우 몰리는 시점에도 CDN은 튼튼히 처리가능
- CDN 서버 중 하나가 삑나도 다른 서버로 가면 되기때문에 하드웨어 장애에도 강한편.

<CDN이 로드 시간을 개선하는 방법>
1. 거리 단축 - 세계 각지에 CDN 서버를 깔아둠으로써 클라이언트와의 물리적 거리를 단축시킨다
(싱가폴에서 뉴욕에 위치한 서버에 접근하려 할 떄, CDN을 사용할 경우 무려 2초의 시간이 단축된다)
2. HW/SW 최적화 - CDN 서버는 SDD를 사용해서 속도도 빠름, 로드 밸런싱을 통해 부하가 적은 CDN으로 연결해줘서 성능 향상
3. 데이터 압축 - 파일을 압축해서 전송시간을 단축시켜준다
---------------
전송하는 콘텐츠를 분산하여 사용자와 가장 가까운 ISP 혹은 캐시 서버로 접근하도록 한다.
잉? 이거 아까 봤던 프록시 서버의 선택방법이랑 완전 판박이지 않은가???
(부하 균형 + 지리적 인접성에 근거한 라우팅 + 캐시 서버)
CDN이란 결국 프록시 서버의 캐시서버 개념에서부터 나온 것 같다. (뇌피셜 추측)
** 둘이 같다는건 전혀 아님 **
아무튼 결론은 세계 각지에 캐시 서버를 쫙 깔아놓음으로써 클라이언트는 해외의 원서버까지 직접 가지 않고도, 인접한 캐시 서버에서 콘텐츠를 바로 받아갈 수 있다는 것이다.
세계에서는 Cloudflare 기업이 점유율 1등을 차지하고 있고
국내에서는 GS 네오텍이 1등을 차지하고 있다고 한다(난생 처음들어봄;;)
'웹' 카테고리의 다른 글
| HTTP 박살내기 프로젝트 - 7 | 게이트웨이, 터널 (0) | 2021.09.22 |
|---|---|
| HTTP 박살내기 프로젝트 - 6 | 캐시 (0) | 2021.09.21 |
| HTTP 박살내기 프로젝트 - 4 | TCP 커넥션 (0) | 2021.09.19 |
| HTTP 박살내기 프로젝트 - 3 | HTTP 헤더 (0) | 2021.09.16 |
| HTTP 박살내기 프로젝트 - 2 | HTTP 메시지 (0) | 2021.09.14 |
