티스토리 뷰
중간고사 시험 공부용 2
이런 암기식 시험 별로 안좋아하는데,, 필요하면 검색해보고 쓰면 되는데 말이지..
썩 마음에 들지 않지만 해야지 어떡하겠나..
----
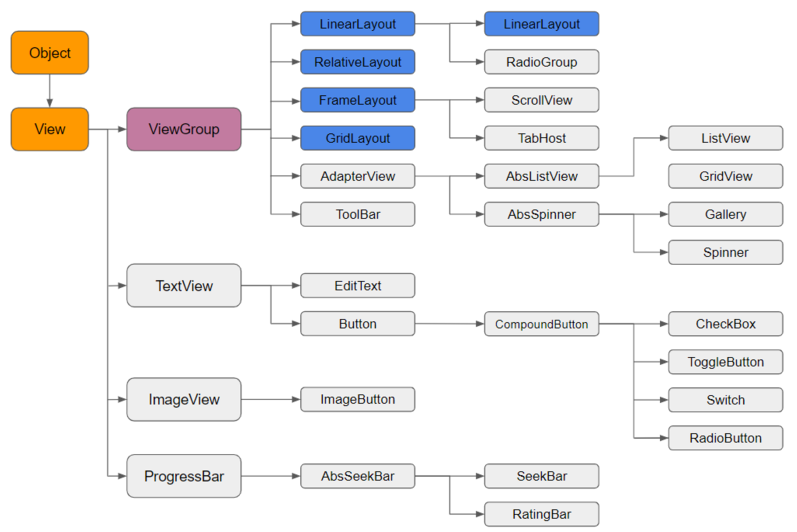
뷰(View)
- 화면에 보이는 모든 요소는 뷰.
- 사용자가 보고 상호작용할 수 있는 것을 그린다.
뷰 그룹(View Group)
- 뷰를 여러개 담을 수 있는 그룹.
- 객체의 레이아웃 구조를 정의하는 보이지 않는 컨테이너. 뷰를 화면에 배치하는 역할.
- 뷰 그룹은 뷰를 상속받는다. 따라서 뷰 그룹도 뷰처럼 다뤄질 수 있다.

레이아웃(Layout)
- 뷰 그룹 중에서 내부에 뷰들을 포함하고 있으면서 그것들을 배치하는 역할.
- 레이아웃은 뷰 그룹을 상속받는다. 레이아웃 -> 뷰 그룹 -> 뷰. => 레이아웃도 결국 뷰 클래스.
- 사실상 뷰 그룹 = 레이아웃이다.
- FrameLayout, RelativeLayout, LinearLayout 등... 하나 이상 존재한다.
위젯(Widjet)
- 뷰 중에서 일반적인 컨트롤의 역할을 하고 있는 것
- 버튼, 텍스트 등..
- 보이지 않는 레이아웃을 제외하고, 시각적으로 보이는 뷰들은 사실상 모두 위젯이라고 봐도 무방할 듯 싶다.

[layout_width, layout_height 설정]
1. match_parent: 부모 레이아웃 크기에 맞추세요
2. wrap_content: 뷰 컨텐츠의 크기에 맞추세요
3. 수동 조정: 고정 크기(dp, px 단위 사용)



[ConstraintsLayout]
- 이전의 RelativeLayout을 대체하여 나온 것 같다.
- 뷰를 배치하기 위해서 양옆 중 하나, 위아래 중 하나 이상 Constraint를 연결해줘야한다.
[XML 레이아웃 코드에서 접두어의 의미]
xmlns:android = 안드로이드 기본 SDK에 포함되어있는 속성 사용
xmlns:app = 프로젝트에서 사용하는 외부 라이브러리에 포함되어있는 속성 사용
xmlns:toos = 안드로이드 스튜디오 디자이너 도구 등에서 화면에 보여줄 때 사용
- 앱이 실행될 때는 적용되지 않음. 안드로이드 스튜디오에서만 동작.
[뷰의 단위 표현]
px: pixel. 화면을 구성하는 최소 단위. 절대적 단위.
dp: Density independent pixel
- 모바일 기기마다 해상도도 제각각이고 픽셀의 수도 제각각이다.
- 이를 고려해서 통일성 있는 앱 제작을 위해 탄생한 것이 dp 단위. 화면의 크기가 달라도 동일한 비율로 보여주기 위함.
- px는 쓰지 말고 dp를 쓰는 것이 바람직하다.
+) DPI: Dots per Inch. 1인치당 픽셀 수. DPI가 높을수록 1인치에 더 많은 픽셀이 들어간다-> 이 상황에서 px 단위로 앱을 디자인하면 내 의도와는 전혀 다른 디자인이 출력될 수밖에 없다.
em: 텍스트 크기. 부모 요소의 크기에 영향을 받아 상대적으로 크기가 변한다.
ex) 0.8em = 부모 요소 폰트의 크기가 10px 이라면 0.8em은 8px 폰트가 된다.
[Button]

대표적으로 많이 쓰이는 Button 위젯. TextView를 상속받는다.
<Button
android:id="@+id/btn_clock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="10dp"
android:text="시계"
/># ID 속성
- id 속성은 모든 위젯의 ID를 나타낸다.
- "@+id/[아이디]" 형식으로 지정한다.
- 아이디를 지정해줘야 코드에서 findViewByID(R.id.btnID) 방식으로 버튼을 불러와 원하는 동작을 설계할 수 있다
# Padding과 Margin

Content - 실제 컨텐츠
Padding - 컨텐츠 내부(컨텐츠와 테두리 사이) 여백
Border - 컨텐츠의 경계선. 테두리. 여기까지가 컨텐츠의 총 범위.
Margin - 컨텐츠 외부 여백

Margin = [10dp, 10dp, 10dp, 10dp] = 상, 하, 좌, 우 10dp씩 거리를 벌려라
+ 상하좌우 간격이 모두 같으면 그냥 layout_margin=10dp 식으로 바로 한방에 지정해도 된다.
[Visibility 속성]
Visible: 보이는 상태
Invisible: 보이지 않으나 원래의 자리를 유지한다.
gone: 보이지 않고 원래의 자리도 사라진다.

[Clickable 속성]
enabled: 위젯의 동작 여부
clickable: 클릭이나 터치가 가능하도록 함 (true/false)
# 레이아웃의 종류

'학교공부' 카테고리의 다른 글
| Matlab으로 3차원 벡터 그리는 방법 - quiver3 (0) | 2021.10.17 |
|---|---|
| 멍멍이같은 안드로이드 스튜디오 오류해결 방법 모음집 (1) | 2021.09.10 |
| 영상처리 | Mean filter와 Median filter의 차이 (0) | 2021.03.26 |
