티스토리 뷰
1. div 요소를 화면 전체로 채운다
div 요소는 기본적으로 block 요소이기 때문에 width는 기본적으로 한 줄을 다 차지한다.
하지만 높이는 기본적으로 fit-content이기 때문에 화면 정중앙에 배치하기 위해서는 div 요소가 화면 100%를 꽉 채우도록 설정해 줘야 한다.
height를 100vh로 설정해주면 된다. 근데 여기서 특이한 점은 100%로 하면 적용이 안된다는 것이다
#parent{
background-color: palegreen;
height: 100vh; /* 100% (X) */
}
.card {
height: 100px;
width: 100px;
border: 2px solid gray;
text-align: center;
background-color: crimson;
}<body>
<div id="parent">
<div class="card">
1
</div>
<div class="card">
2
</div>
<div class="card">
3
</div>
</div>
</body>

100vh와 100%의 차이가 뭔데 이러는 걸까?
100vh: viewport 높이의 100% height (Viewport Height)
100% : 부모 요소의 100% height
* viewport: 내 스크린(브라우저 창) 크기 전체.
- 100vh라면 내 스크린을 꽉 채우는 높이라는 것이고, 10vh라면 내 스크린의 10%만 채운다는 것.
** parent div의 부모인 body의 100% 높이를 채우는 것이 내 스크린의 100%를 채운다는 뜻이랑 다른가?
- parent div의 부모인 body에 height값이 세팅되어있지 않기 때문에 부모 높이 자체를 알 수 없다

*** 그럼 body에 height: 100%를 주면 되야하는거 아닌가?
-> 마찬가지로 body의 부모인 html 요소에 height값이 세팅되어있지 않기 때문에 부모 높이를 알 수 없다.
이는 다시말하면 최상위 부모인 html 요소에 height를 잡아주면 해결을 할 수 있긴 하다.
html, body {
height: 100%;
}근데 썩 바람직한 모습은 아닌것으로 보인다. vh를 사용하는 것이 제일 좋아보인다.
2. flexbox 적용
dlsplay: flex; flex-direction: row; justify-content: space-evenly; align-items: center;
flex-direction -> 요소들의 기본 축 (default: row)
justify-content -> flex-direction 기준 수평 축 정렬
align-items -> flex-direction 기준 수직 축 정렬
** flex-direction이 row -> column으로 바뀌면 justify-content와 align-items의 기준 축도 서로 바뀐다 **


flex에 대한 설정은 부모에서 해준다. 그럼 자식이 부모의 정보를 참조하여 배치가 된다.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
#parent{
background-color: palegreen;
height: 100vh;
display: flex;
flex-direction: row;
justify-content: space-evenly;
align-items: center;
}
.child {
background-color: crimson;
height: 100px;
width: 100px;
text-align: center;
border: 2px solid gray;
}<body>
<div id="parent">
<div class="child">
1
</div>
<div class="child">
2
</div>
<div class="child">
3
</div>
</div>
</body>
아주 잘 된다!
더 나아가서 안쪽에 child 박스 안에 있는 텍스트도 정중앙에 배치해보면?
.card {
display: flex;
align-items: center;
justify-content: center;
font-size: 2rem;
height: 100px;
width: 100px;
border: 2px solid gray;
color: white;
background-color: crimson;
}

아주 마음에 쏙 든다!
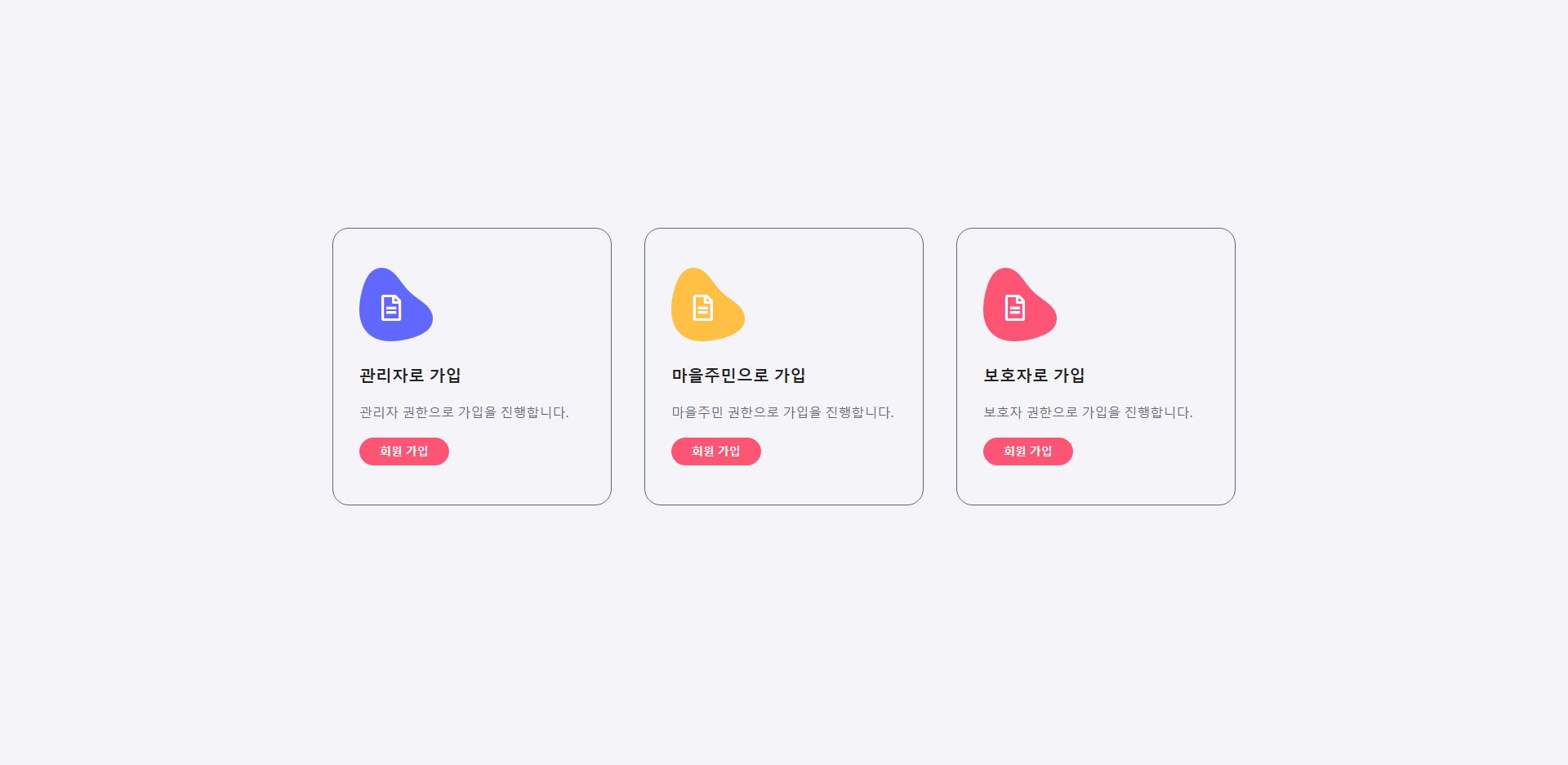
# 실전 응용

<body>
<div class="container" style="height: 100vh; display: flex; justify-content: center; align-items: center; flex-wrap: wrap;">
<div class="row cards-1" style="margin: auto;">
<div class="card">
...
</div>
<div class="card">
...
</div>
<div class="card">
...
</div>
</div>
</div>
</body>
* 본 프로젝트는 부트스트랩 템플릿을 이용하고 있다
- 기본적으로 container 클래스나 row, column 클래스는 display: flex로 이미 설정되어 있다!!

대체 어떻게 된건지 이해해보면
1. 최상위 container div를 높이를 100vh로 세팅해 화면을 가득 채움
2. 부모(container div)에 justify-content, align-items 설정을 함
-> 자식인 row div가 화면의 정중앙에 배치된다.
3. row div 안에 각각 card div를 순서대로 넣고 margin으로 간격을 조절함
(card가 옆으로 쌓이는 이유는 템플릿에 이미 card 속성의 display가 inline-block로 세팅되어 있어서 그렇다 + card간의 간격 조절 역시 템플릿에 이미 세팅되어 있다.)
부트스트랩 템플릿을 잘 사용하려면 진짜 프론트엔드 지식도 많이 필요한 것 같다. 기본적인 html css 배치 정도는 꿰고 있어야 뭐라도 좀 이쁘게 만든다 진심
그래도 뭔가 flexbox에 대해 알고나니까 템플릿이 어떻게 구성되어 있는지 이해가 꽤 된다.
아주 뜻깊은 시간이었던 것 같다
'웹 > 토이 프로젝트' 카테고리의 다른 글
| Java Spring | 기상청 날씨 API를 이용해 현재 날씨 받아오기 - 2 (5) | 2022.09.05 |
|---|---|
| Java | 기상청 날씨 API를 이용해 현재 날씨 받아오기 - 1 (1) | 2022.09.05 |
