티스토리 뷰
# HTTP(HyperText Transfer Protocol)
전 세계의 웹 애플리케이션, 서버, 브라우저는 모두 HTTP를 통하여 서로 데이터(이미지, 영상, html 파일 등..)를 주고받는다.
따라서 HTTP를 알아야 웹의 흐름을 제대로 이해할 수 있다.
HTTP가 전송의 신뢰성을 보장해줌으로써 개발자들은 인터넷 전송 결함에 대한 걱정 없이 오로지 개발에만 집중할 수 있게 해준다.
* 리소스(Resource): 웹 서버 파일 시스템의 정적 파일.
웹 리소스는 식별 가능한 대상으로, 디지털이거나, 물리적이거나, 추상적인 대상이며 URI를 통하여 식별한다.
<위키피디아>
* 미디어 타입 (MIME Type), Content-Type
HTTP는 수많은 데이터 타입의 자료들을 전송하는데 사용된다. 이를 각각 구분하기 위해 MIME Type을 정의하여 데이터에 라벨링을 한다.
웹 서버는 모든 HTTP 객체에 MIME 타입을 붙인 뒤에 응답을 보내고, 응답을 받은 웹 브라우저는 이 타입이 자신이 다룰 수 있는지를 체크한 이후 화면에 출력한다.
형태는 [ 주 타입 / 부 타입 ] 으로 라벨을 붙인다.
ex)
순수 텍스트 문서: text/plain
HTML 문서: text/html
JPEG 이미지: image/jpeg
# URI, URL, URN
웹 서버 리소스는 각자 고유의 이름을 가지고 있다.
-> 이 리소스를 콕 찝어서 지정하기 위해 사용되는 것이 URI (Uniform Resource Identifier).
URI는 리소소의 집 주소같은 것으로 리소스를 고유하게 식별하고 위치를 지정해줄 수 있다.
* URL (Uniform Resource Locator)은 URI의 한 형태.
- 특정 서버의 한 리소스에 대한 구체적인 위치를 나타낸다(Locator)
- 리소스가 어디에 있고, 어떻게 접근할 수 있는지를 명확하게 드러낸다.
- 일반적인 상황에서 URI = URL 로 봐도 거의 무방하다.
[ 스킴(scheme) + 인터넷 주소 + 웹 서버 리소스 ]
* 스킴이란 리소스에 접근하기 위해 사용되는 프로토콜을 서술한다.
ex) https:// + sedangdang.tistory.com + /src/image.jpg
* URN (Uniform Resource Name) 역시 URI의 한 형태.
- 특정 리소스 위치에 영항을 받지 않고 고유한 이름을 하는 역할.
- URL은 리소스의 위치가 변경되면 리소스 주소도 같이 변경해야 하나, URN은 리소스의 위치에 무관하다.
- 보편적으로 쓰이지 않음.
# HTTP 요청 - 응답 메시지
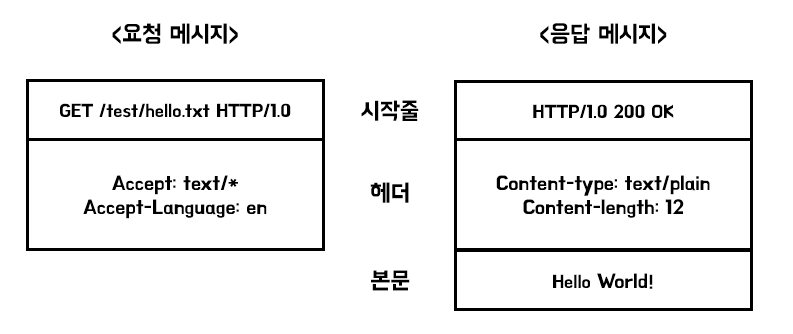
★ HTTP 메시지는 크게 [ 시작줄, 헤더, 본문 ] 세 파트로 구성된다. ★
시작줄: 메시지의 첫 줄. 요청 메시지는 무엇을 해야하는지(메소드), 응답 메시지는 어떻게 됐는지(상태코드).
헤더: 헤더 필드. 헤더는 빈줄로 끝난다.
본문: 응답의 경우 웹 서버에서 클라이언트로 데이터를 실어보낼때 사용되는 공간.

<요청 메시지>
HTTP는 HTTP 메소드를 통해 여러 종류의 요청을 명령할 수 있다
(GET, POST, DELETE, PUT, HEAD 등.)
<응답 메시지>
모든 HTTP 응답 메시지는 상태 코드(status code)와 함께 반환된다.

* TCP/IP 프로토콜의 전송방식 및 계층은 이전글 참고
https://sedangdang.tistory.com/79?category=1011928
웹개발 공부 - TCP/IP, IP주소, 서브넷 마스크 등..
네트워크란? - 전선이나 혈관, 통로 등으로 이루어진 망형 조직 -> 컴퓨터와 컴퓨터를 연결해주는 망 네트워크를 구축하기 위해서는 프로토콜이라는 규격이 필요하다 - 대표적으로 TCP/IP # TCP/IP란
sedangdang.tistory.com
<요약>
- HTTP 프로토콜은 TCP 보다 상위 계층에 존재한다.
- HTTP 프로토콜은 TCP 프로토콜에게
1. 오류 없는 데이터 전송
2. 순서에 맞는 데이터 전달
을 맡김으로써 안정성 있는 데이터 전달을 보장한다.
# HTTP 요청 - 응답의 대략적인 흐름
1. 웹 브라우저가 서버의 URL에서 호스트명 추출 (DNS)
2. 웹 브라우저가 서버의 호스트 명을 IP주소로 변경
(포트번호가 있다면 같이 추출)
3. 웹 브라우저와 웹 서버가 TCP로 커넥션을 맺는다
4. 웹 브라우저는 서버에 요청을 보내고, 웹 서버는 이에 맞는 응답을 보낸다.
5. 커넥션이 종료되면 웹 브라우저는 화면을 출력한다.
# 기타 웹의 구성요소
<프록시 (Proxy) >
클라이언트와 서버 사이에 위치한 중개자, 중간다리 역할.
1. 캐시를 사용하여 웹 서핑 속도를 향상하는데 도움.
2. 프록시 서버를 두면 클라이언트가 웹 서버에 직접적으로 연결되지 않고 프록시 서버를 거쳐 간접적으로 연결되기 때문에 보안에 큰 도움이 된다. 요청 - 응답을 필터링하는 방화벽으로도 사용됨.
3. 프록시 하면 뭔가 부정적인 이미지가 있는데 그 이유는 불법적으로 접속을 우회하는데 종종 사용되기 때문이다;;
-> 웹 서버에 직접적으로 연결하지 않고, 프록시 서버를 거쳐서 접속함으로 자신의 IP를 감출 수 있다.
-> 이를 수차례 반복하면 추적이 어려워지고,, 그렇다.. IP 세탁기인것이다.

< 캐시 (Cache) >
많이 찾는 웹페이지를 클라이언트 가까이에 보관해두는 저장소 역할.
< 게이트웨이 (Gateway) >
HTTP 프로토콜을 다른 프로토콜로 변환할 때 거쳐가는 곳.
(한 네트워크에서 다른 네트워크로 이동할 때 거쳐가야 하는 곳.)
네트워크의 최선봉에 선 수문장 같은 느낌이다.
< 터널 (Tunnel) >
데이터를 캡슐화해서 통과시키는 역할. (캡슐 씌우기 - 벗기기 과정까지 모두 포함)

"VPN(Virtual Private Network)"이 터널을 활용한 기술 중 하나이다..!

언젠가 계속..
To be continued..
<HTTP 완벽 가이드> 서적을 참고하여 작성하였습니다.
'웹' 카테고리의 다른 글
| HTTP 박살내기 프로젝트 - 5 | 웹서버, 프록시, CDN (0) | 2021.09.20 |
|---|---|
| HTTP 박살내기 프로젝트 - 4 | TCP 커넥션 (0) | 2021.09.19 |
| HTTP 박살내기 프로젝트 - 3 | HTTP 헤더 (0) | 2021.09.16 |
| HTTP 박살내기 프로젝트 - 2 | HTTP 메시지 (0) | 2021.09.14 |
| 웹개발 공부 - TCP/IP, IP주소, 서브넷 마스크 등.. (0) | 2021.08.04 |
